如果需要让 Flyout 显示在指定的位置,那么请看本文。 本文主要让 MenuFlyout 出现在我们右击位置。
我们一般使用的 MenuFlyout 写在前台,写在 Button 里面,但是可能我们的 MenuFlyout 显示的位置和我们想要的不一样。
也可能是为了使用 ToggleButton ,而他里面没有 FLyOut ,需要使用基类来写,所以这时就需要在其他控件写的 Flyout 放在指定控件的显示。如果需要获得控件的坐标,请看 win10 uwp 获得元素绝对坐标。本文使用的方法是在 后台代码使用 MenuFlyout ,然后在后台进行显示,需要知道的是,这个方法不能直接在前台完成。
通过使用后台写ShowAt的方法,我们可以通过 e.GetPosition 获得鼠标点击位置,需要对函数传入相对的元素,这个元素一般可以用我们点击使用的元素,也可以使用我们的最外层Grid,这样我们就可以获得了鼠标位置,也就可以显示我们的 MenuFlyout 在点击位置。
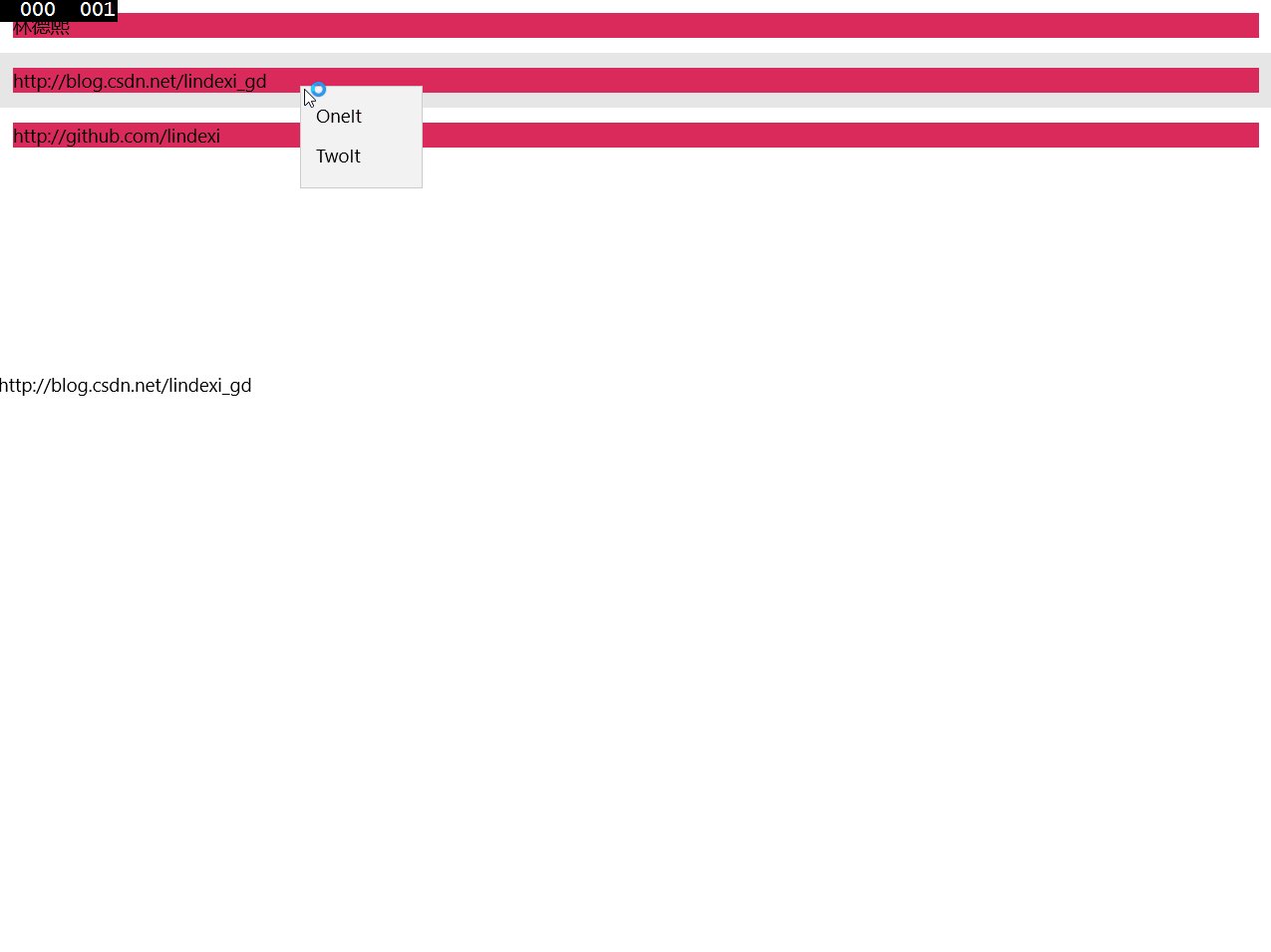
我们建一个ListView,然后绑定后台,在我们ListView要右击显示我们的浮出,要求我们的浮出在我们点击位置。
MenuFlyout可以在后台写,当然写在前台也可以,但是让他显示在指定位置的就必须在后台代码写。
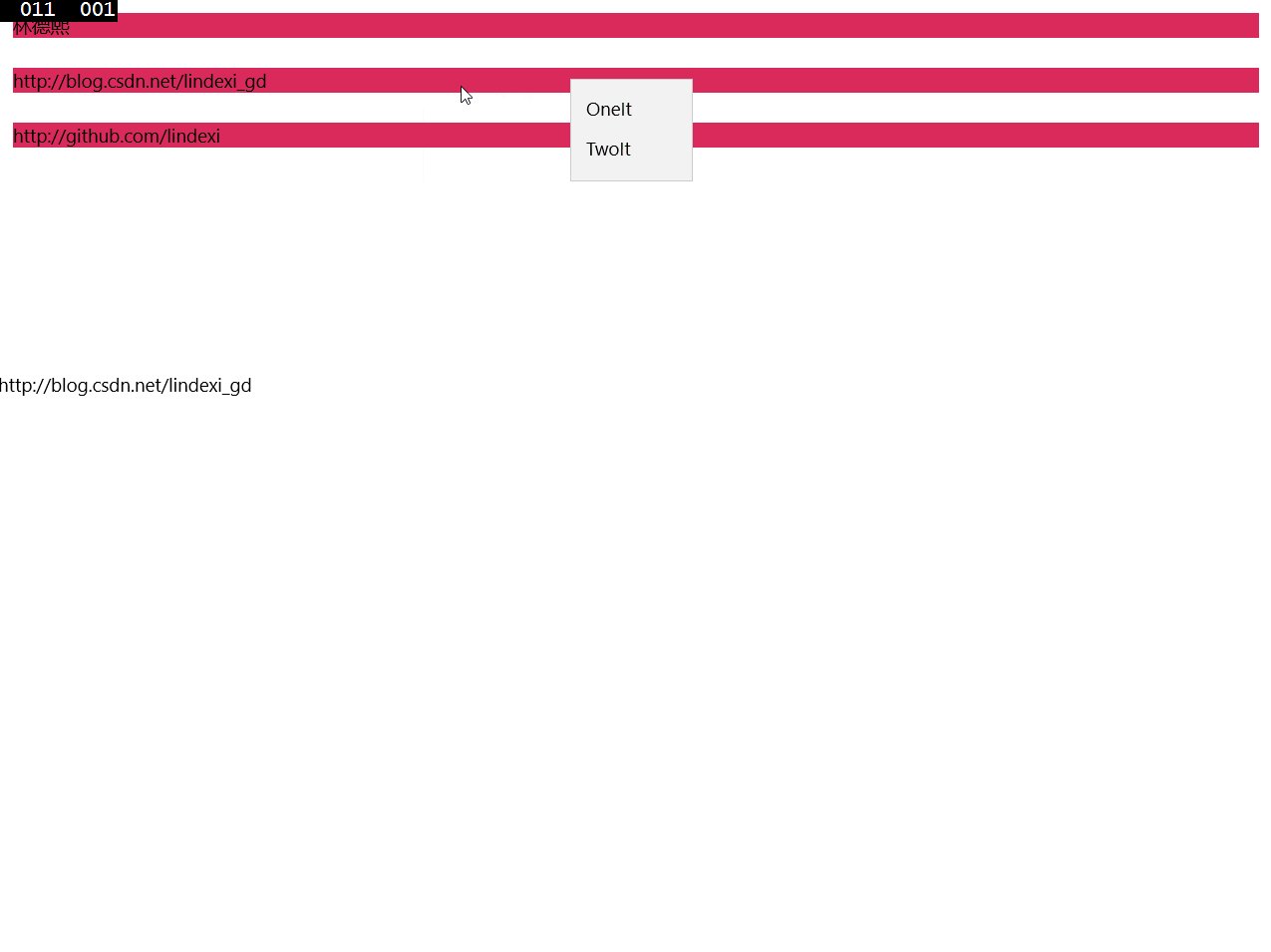
我们下面的代码写在后台,我们可以选择 Placement 显示在我们元素的位置,但这不是我们鼠标点击的位置,要显示我们鼠标点击的位置,其实也很简单。我们可以从e.GetPosition(sender as UIElement)获得鼠标位置,把这个给MenuFlyout我们的浮出显示在我们鼠标点击位置。
<ListView ItemsSource="{x:Bind View.Str}">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment"
Value="Stretch" />
<Setter Property="VerticalContentAlignment" Value="Center"></Setter>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<Grid Background="#FFda2a5c" RightTapped="GridColection_OnRightTapped">
<TextBlock Text="{Binding}"></TextBlock>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
后台写获取鼠标位置、把浮出窗放在鼠标位置
private void GridColection_OnRightTapped(object sender, RightTappedRoutedEventArgs e)
{
MenuFlyout myFlyout = new MenuFlyout();
MenuFlyoutItem firstItem = new MenuFlyoutItem { Text = "OneIt" };
MenuFlyoutItem secondItem = new MenuFlyoutItem { Text = "TwoIt" };
myFlyout.Items.Add(firstItem);
myFlyout.Items.Add(secondItem);
//if you only want to show in left or buttom
//myFlyout.Placement = FlyoutPlacementMode.Left;
FrameworkElement senderElement = sender as FrameworkElement;
//the code can show the flyout in your mouse click
myFlyout.ShowAt(sender as UIElement, e.GetPosition(sender as UIElement)); 如果需要显示在某个控件,就拿到控件的坐标
}
于是上面的代码就可以做出下面的这张图,点击的时候显示浮出,在点击的位置。

本文会经常更新,请阅读原文: https://dotnet-campus.github.io//post/win10-uwp-%E5%8F%B3%E5%87%BB%E6%B5%AE%E5%87%BA%E7%AA%97%E5%9C%A8%E7%82%B9%E5%87%BB%E4%BD%8D%E7%BD%AE.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。