本文告诉大家如何在代码动态修改 ListView 的元素布局,从垂直修改为水平,从水平修改为垂直
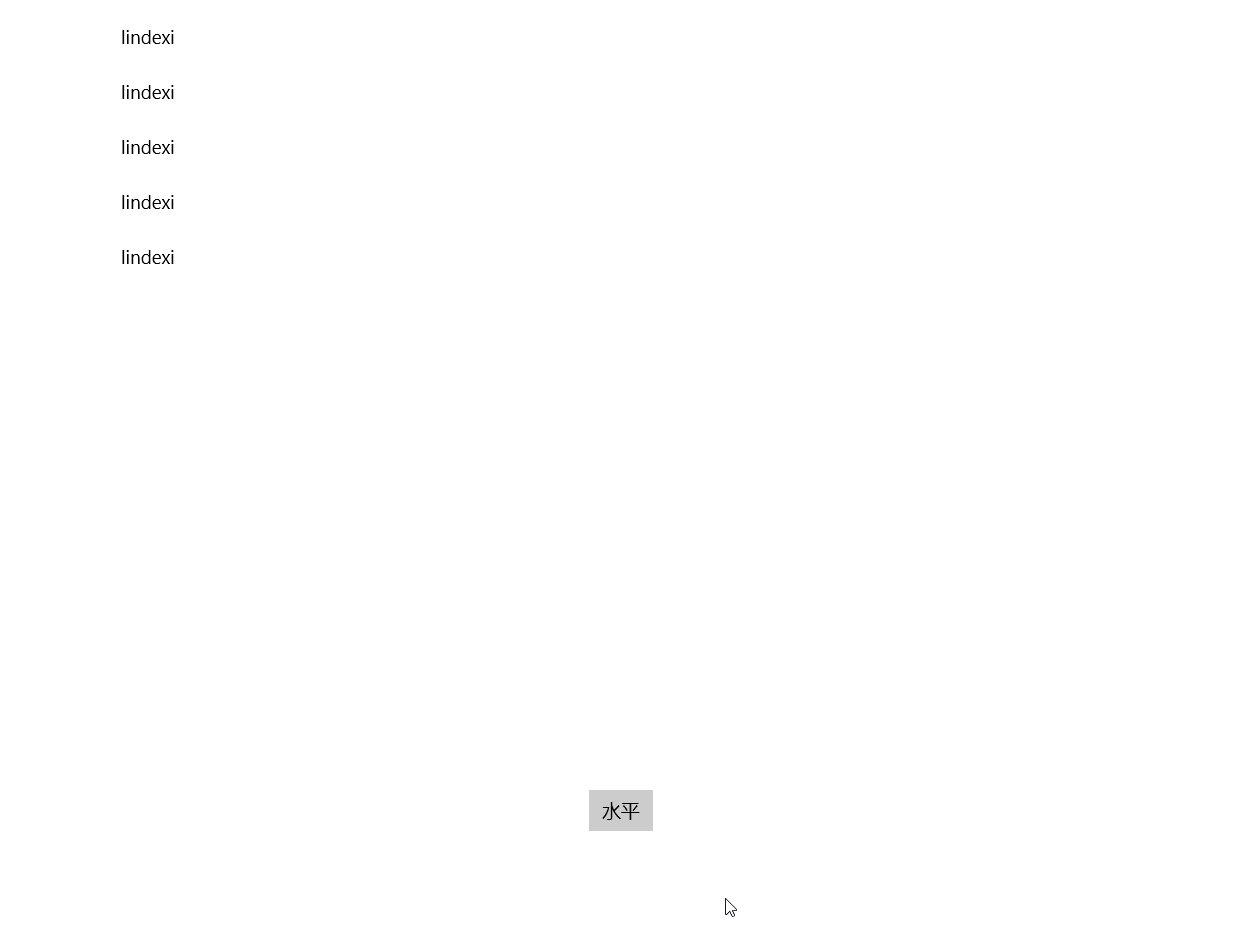
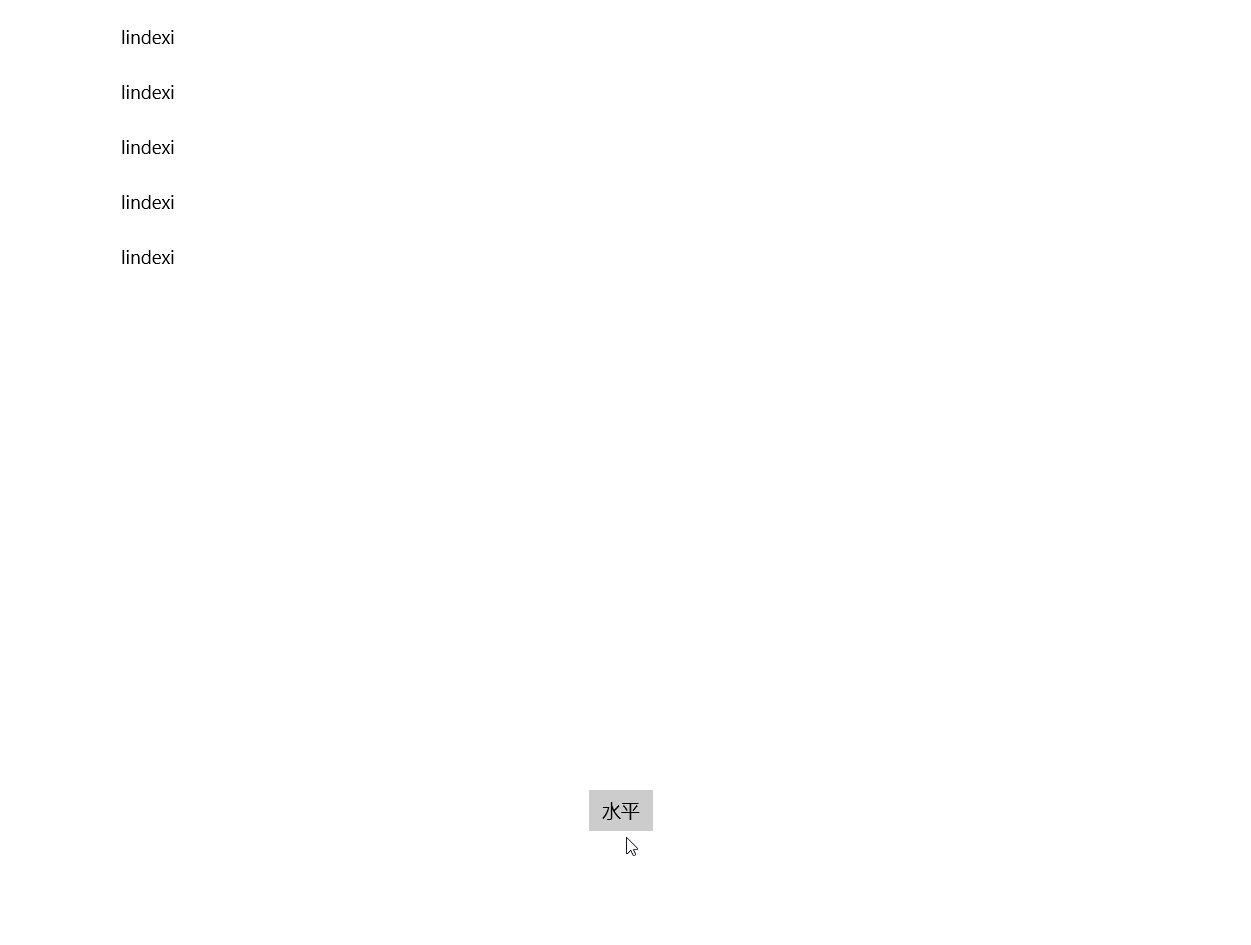
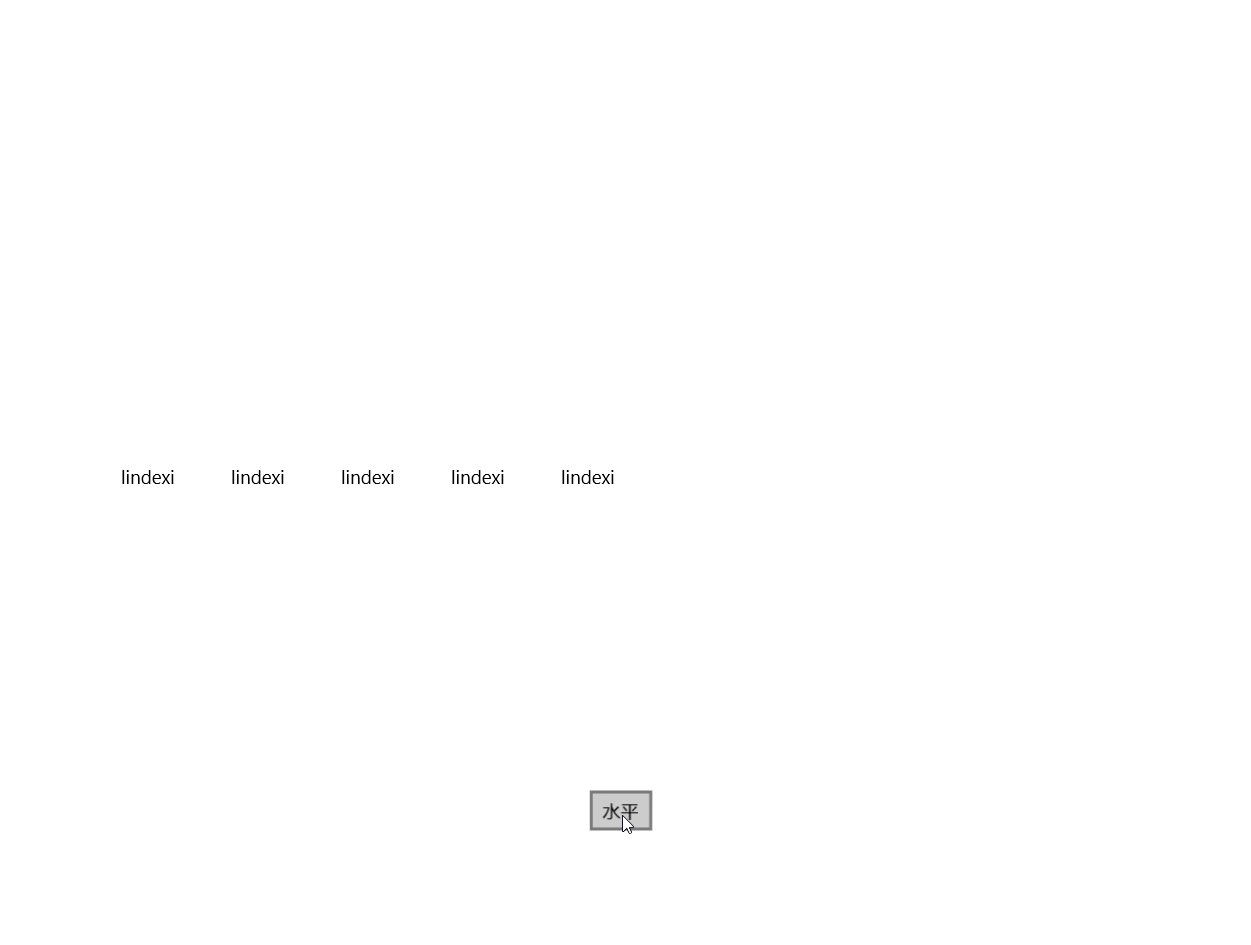
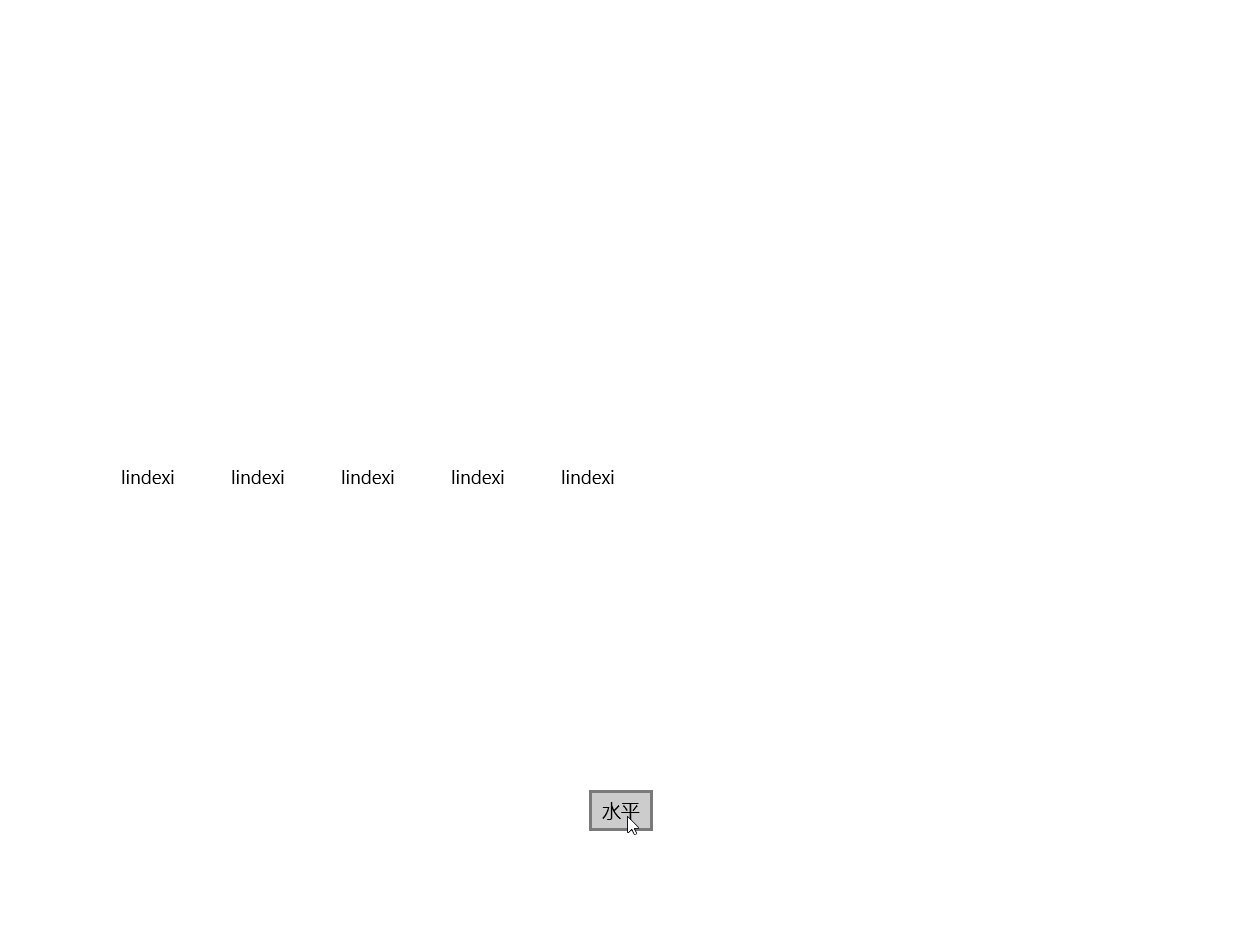
先给大家一张图看一下效果

如何需要从 cs 代码修改 ListView 的 ItemsPanel 的 ItemsPanelTemplate 从而修改元素布局是比较困难的。如修改下面代码的 Orientation 从 Horizontal 修改为 Vertical。
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
因为无法通过后台代码直接创建一个 ItemsPanelTemplate ,除了使用 XamlReader 来做。
但是这样做比较复杂。
我期望的方式是直接通过代码修改。
在堆栈网发现c# - How to set ListView ItemsStackPanel orientation by code? - Stack Overflow,里面使用 ItemsPanelRoot 来设置
if (xxListView.ItemsPanelRoot is ItemsStackPanel panel)
{
panel.Orientation = Orientation.Vertical;
}
实际上的 ItemsPanelRoot 就是控制的 panel ,通过修改这个 panel 的值就可以修改列表的布局。
本文会经常更新,请阅读原文: https://dotnet-campus.github.io//post/win10-uwp-%E5%8A%A8%E6%80%81%E4%BF%AE%E6%94%B9ListView%E5%85%83%E7%B4%A0%E5%B8%83%E5%B1%80.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。