我需要做一个函数,显示 $x^2$ ,但是看起来用 TextBlock 做的不好看。 我用 WPF 写的上标看起来不好看,但是最后有了一个简单方法让他好看。 本文告诉大家如何做一个好看的上标。
一开始做的方法:
把下面代码写在页面里,使用对齐是上面,改变字号,于是看起来就是上标。
<TextBlock x:Name="TextBlock">
<Run Text="y=x"></Run>
<Run Text="2" BaselineAlignment="TextTop"
FontSize="8"></Run>
</TextBlock>
于是看起来:

其实已经可以了,但是发现距离很大,那么如何让距离变小?
我找了很久,发现可以在 xaml.cs 上写。
var textBlock = TextBlock;
textBlock.Inlines.Add(new Run("y = "));
textBlock.Inlines.Add(new Run("x"));
Run run=new Run();
run.FontSize = 7;
run.BaselineAlignment = BaselineAlignment.TextTop;
run.Text = "2";
textBlock.Inlines.Add(run);

代码一样,但是写的地方不一样,可以看到现在的上标就好看了。
UWP 上标也一样。为什么写在 Xaml 间隔会那么大,是不是WR弄的?其实试试下面代码,注意不要格式化,直接写的样子和我的一样试试。
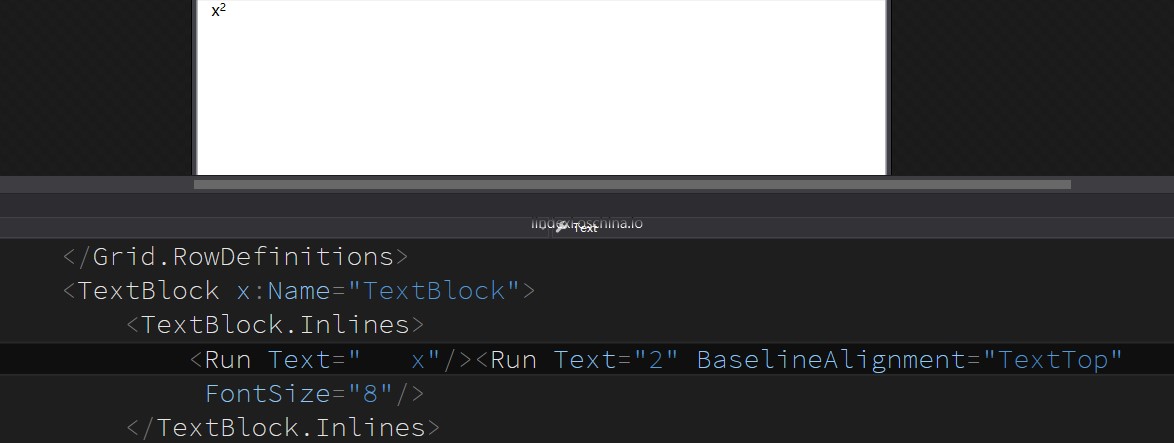
<TextBlock x:Name="TextBlock">
<TextBlock.Inlines>
<Run Text="y=x"/><Run Text="2" BaselineAlignment="TextTop"
FontSize="8"/>
</TextBlock.Inlines>
</TextBlock>

原因就是Run写在两行,会把换行给记下,于是间隔就大了,写在一起的Run就不会出现这个距离。
但是我的 格式化会把Run放在下一行,所以可能我这里看的好的,在你这就会换行,看起来上标就有了距离。
我把他传上 csdn ,大家可以下载来验证。
本文会经常更新,请阅读原文: https://dotnet-campus.github.io//post/C-TextBlock-%E4%B8%8A%E6%A0%87.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。