本文主要讲一个在绘图中,我们会有一个基础的控件,Line。控件的基本使用和他能做出的我们很多时候需要的界面。
虽然是一个简单控件,但是可以做出很诡异的很好看的UI。
首先,我们要知道,Line就是画直线。当然我们画他一般是在Canvas中。
我们先在一个页面新建一下,写下必要的代码。
<Grid Margin="10,10,10,10">
<Canvas>
</Canvas>
</Grid>
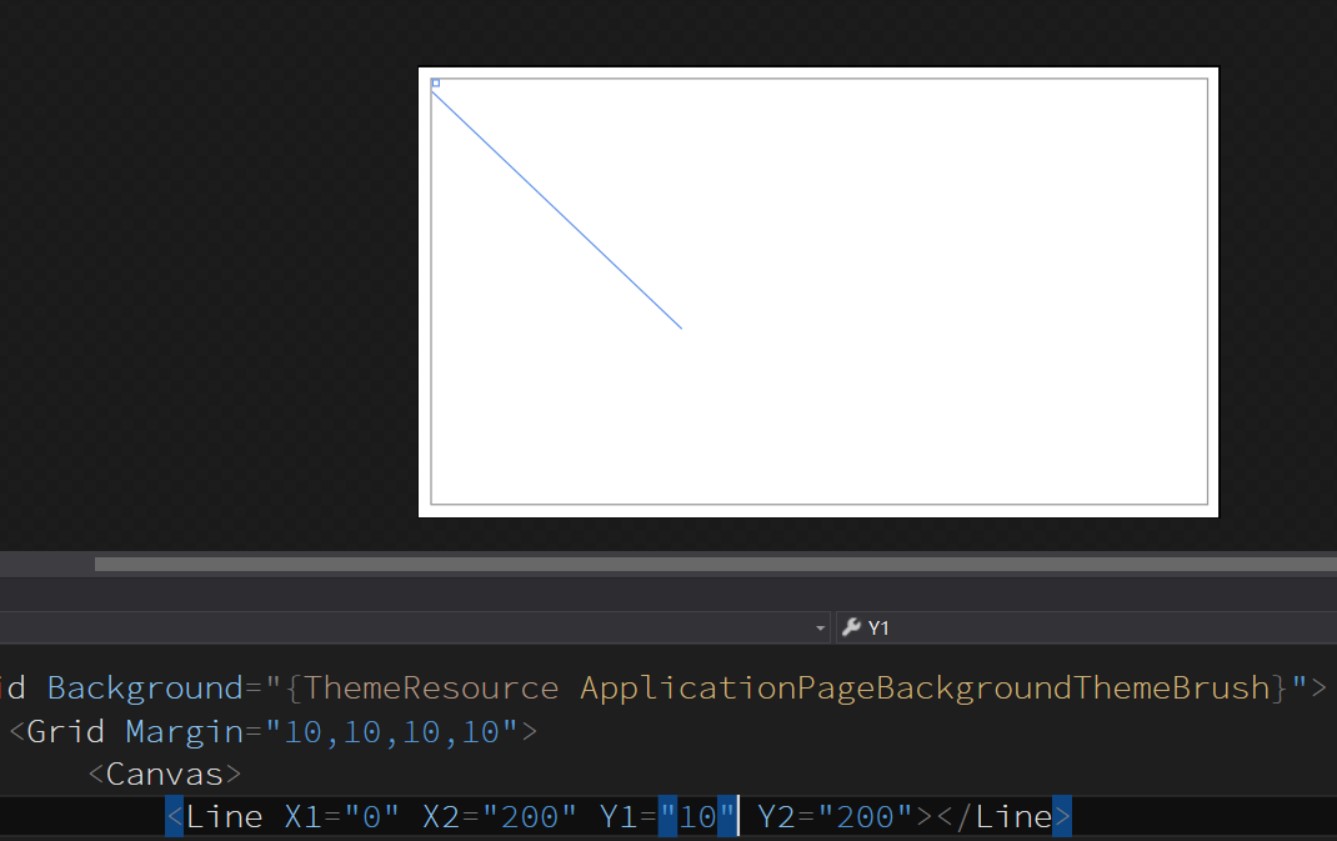
首先我们需要确定直线坐标,用X1X2,Y1Y2来获得两个点,也就是直线。
<Line X1="0" X2="200" Y1="10" Y2="200"></Line>
有了直线,可以在设计看到一条线,但是运行是没有看到的,因为我们没有给线大小。

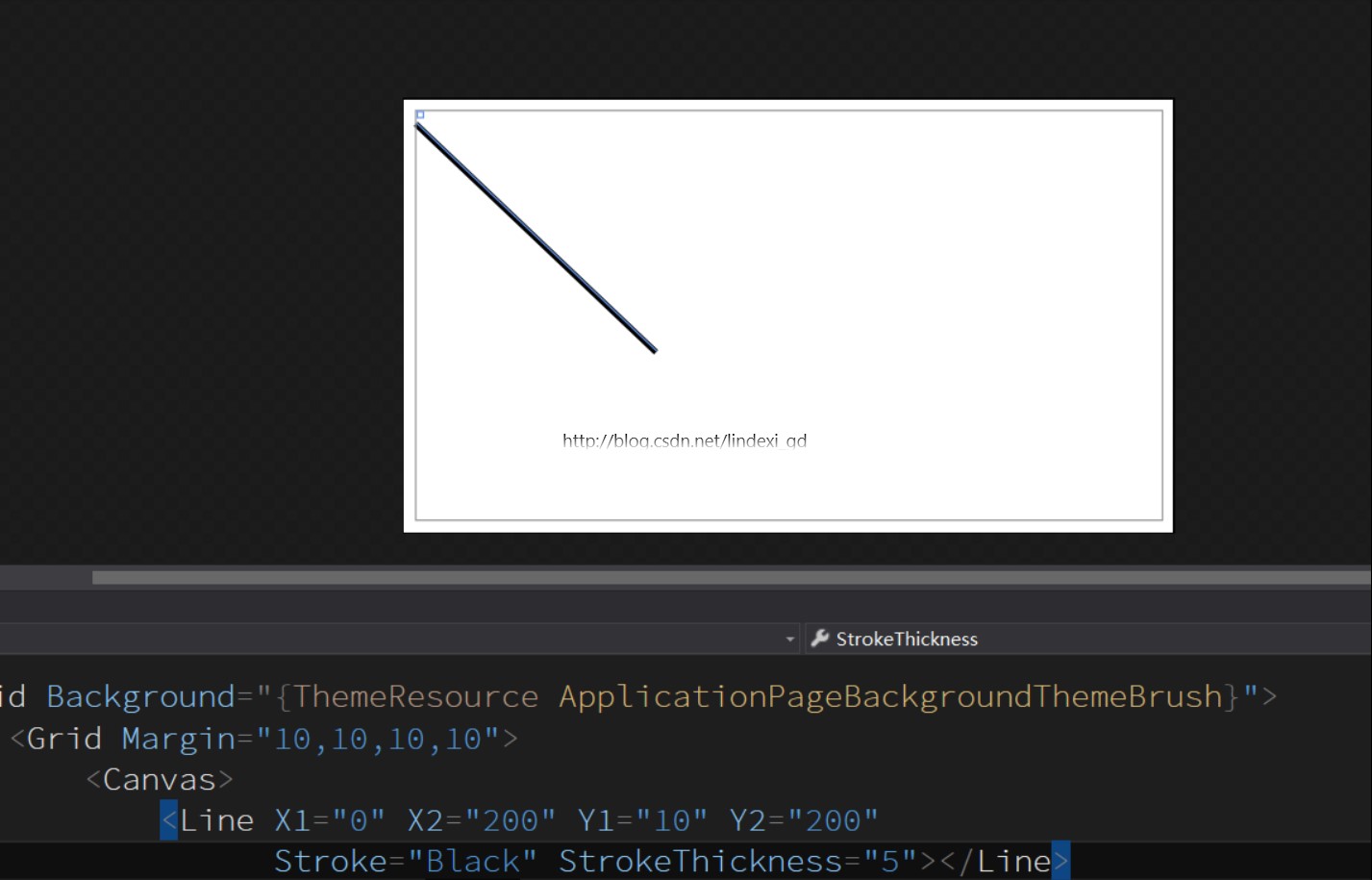
Stroke就是线段设置颜色或用其他渐变填充,StrokeThickness就是线段的大小
我们写上Stroke="Black" StrokeThickness="5"

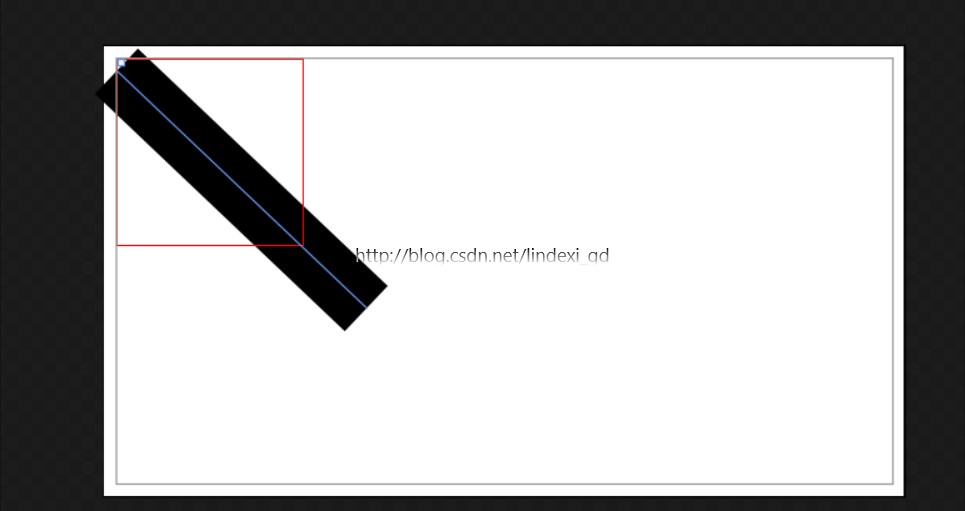
如果我们把大小写为50,那么就会看到很不好看

于是我们想要裁剪他,裁剪可以用Clip
我们用矩形来裁剪他。
矩形需要四个点。
可以看到线段裁剪了

被一个大小为150的矩形裁剪了

接着就是ms-uap 写的 http://www.cnblogs.com/ms-uap/p/4641419.html
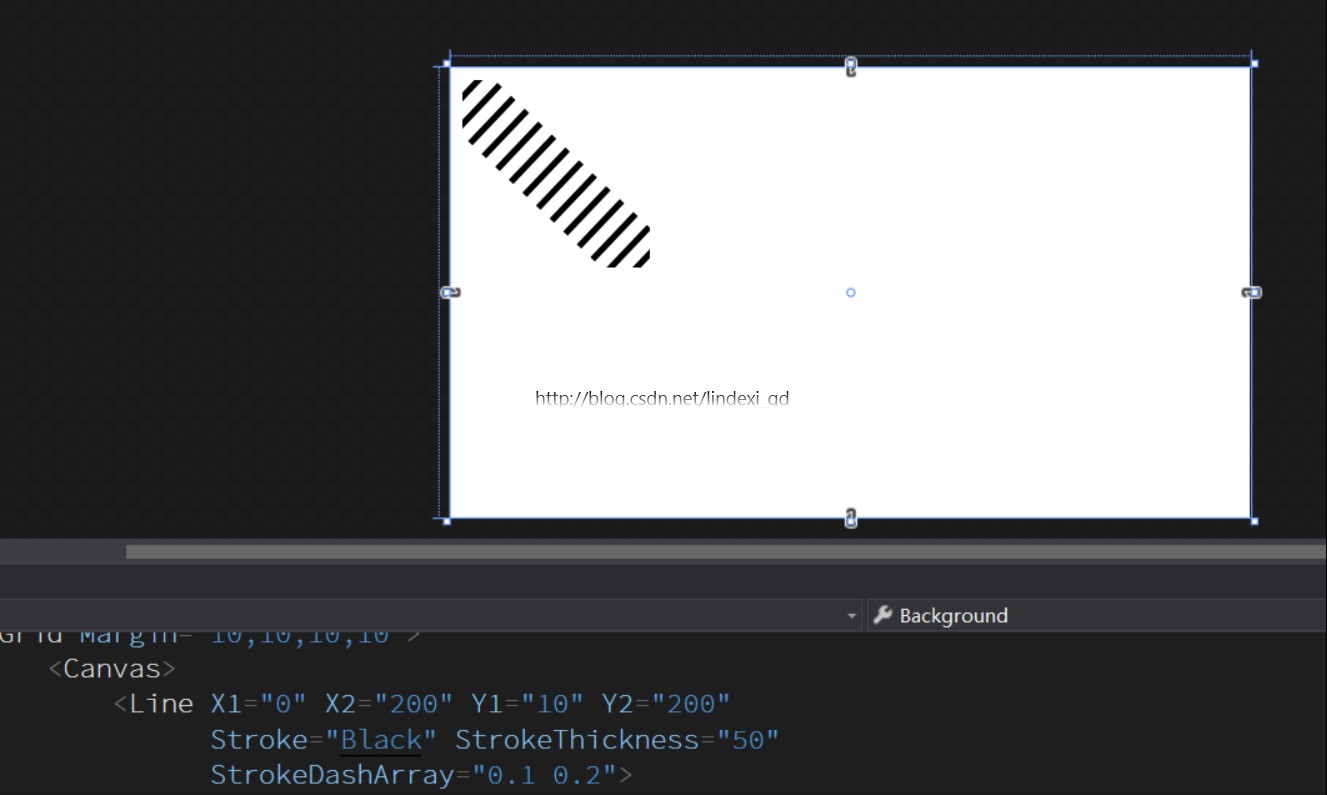
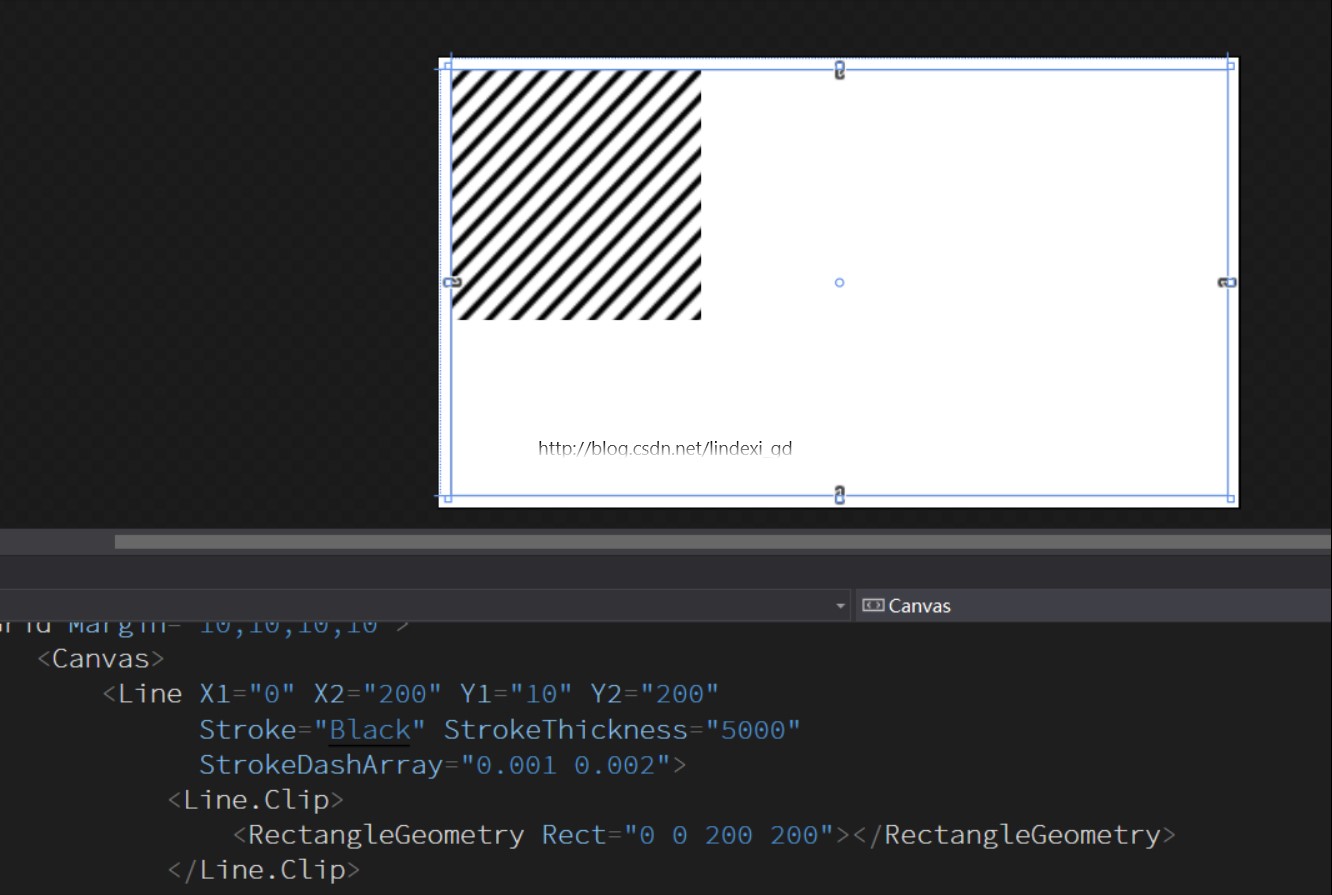
我们给他一个StrokeDashArray,这个值就是很多数,奇数的数就是显示宽度,偶数的就是不显示的宽度,读到最后的数就循环到最前。我们设置一个0.1一个0.2就会显示0.1的宽度,然后空0.2再显示0.1
<Line X1="0" X2="200" Y1="10" Y2="200"
Stroke="Black" StrokeThickness="50"
StrokeDashArray="0.1 0.2">
<Line.Clip>
<RectangleGeometry Rect="0 0 150 150"></RectangleGeometry>
</Line.Clip>
</Line>

需要知道,0.1的宽度是0.1*StrokeThickness的宽度
我们把宽度大一些

然后加个线条,就可以做出ms-uap写的图
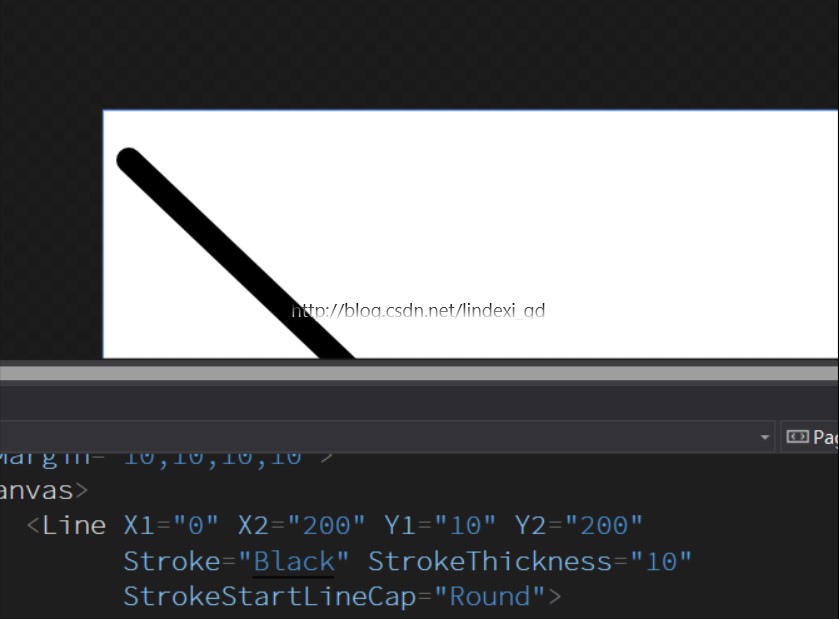
我们还可以设置线段的开始图形,要知道,我们线段画比较大,那么看起来就是矩形,StrokeStartLineCap就可以让线段看起来好看
StrokeStartLineCap="Round"

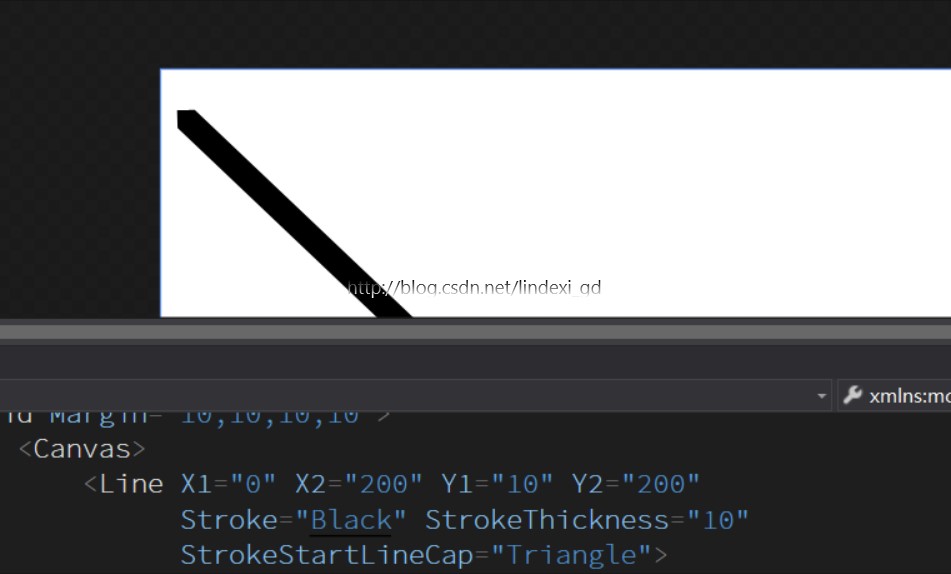
StrokeStartLineCap="Triangle"

线段两头尖的画法就是在设置后面的StrokeEndLineCap
本文会经常更新,请阅读原文: https://dotnet-campus.github.io//post/win10-uwp-%E7%BB%98%E5%9B%BE-Line-%E6%8E%A7%E4%BB%B6%E4%BD%BF%E7%94%A8.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。