本文告诉大家如何在自己搭建的静态博客添加 Valine 评论。在这前,我基本都是使用 多说,但是多说gg啦,所以就在找一个可以替换的评论。
本来 Disqus 是很好的,但是在国内很难打开,所以我就需要一个可以在国内打开的静态评论。我找到了网易云评论,但是他需要自己的域名,所以我就不要他了。最后找到了 Valine ,感觉还不错。
首先打开自己的博客页面,如果你用的是 我的主题搭建的博客,那么就可以按照我说的来做,如果使用的是自己的主题,那么需要把代码放到自己主题的地方。
我的博客页面是 post.html文件,但是我把评论写在 include\comment.html 文件,所以打开comment.html文件添加下面代码
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
<div id="comment"></div>
然后打开LeanCloud注册获得appid
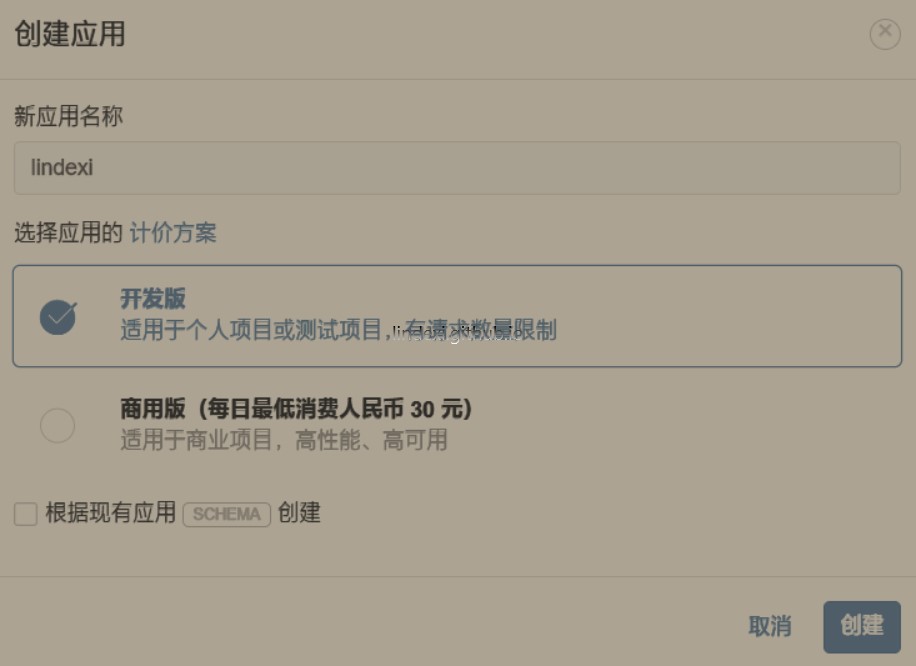
注册之后创建应用

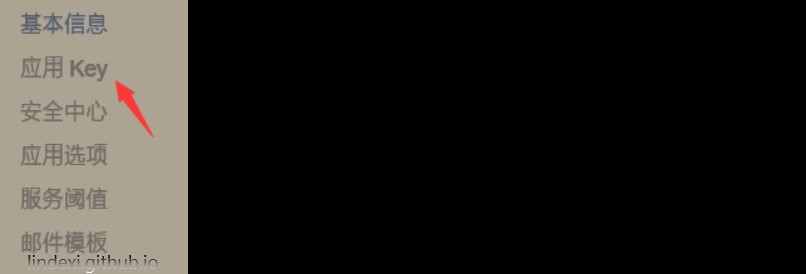
点击设置

点击key可以看到自己的 appid

然后复制自己的App ID、App Key,下面我代码的App ID、App Key就用自己的替换
<script>
var valine = new Valine();
valine.init({
el:'#comment',
appId:'App ID',
appKey:'App Key',
notify:true,
path: '/post/jekyll-%E6%B7%BB%E5%8A%A0-Valine-%E8%AF%84%E8%AE%BA.html',
placeholder:'在这里写评论——林德熙'
})
</script>
现在就可以试试自己的博客是否开了评论

本文会经常更新,请阅读原文: https://dotnet-campus.github.io//post/jekyll-%E6%B7%BB%E5%8A%A0-Valine-%E8%AF%84%E8%AE%BA.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。