本文告诉大家如何在控制台使用 SharpDx 创建窗口,这是一个底层的博客,我会用很多博客告诉大家如何从控制台创建一个高性能渲染程序
如果想看更多关于底层渲染的博客,请点击渲染系列
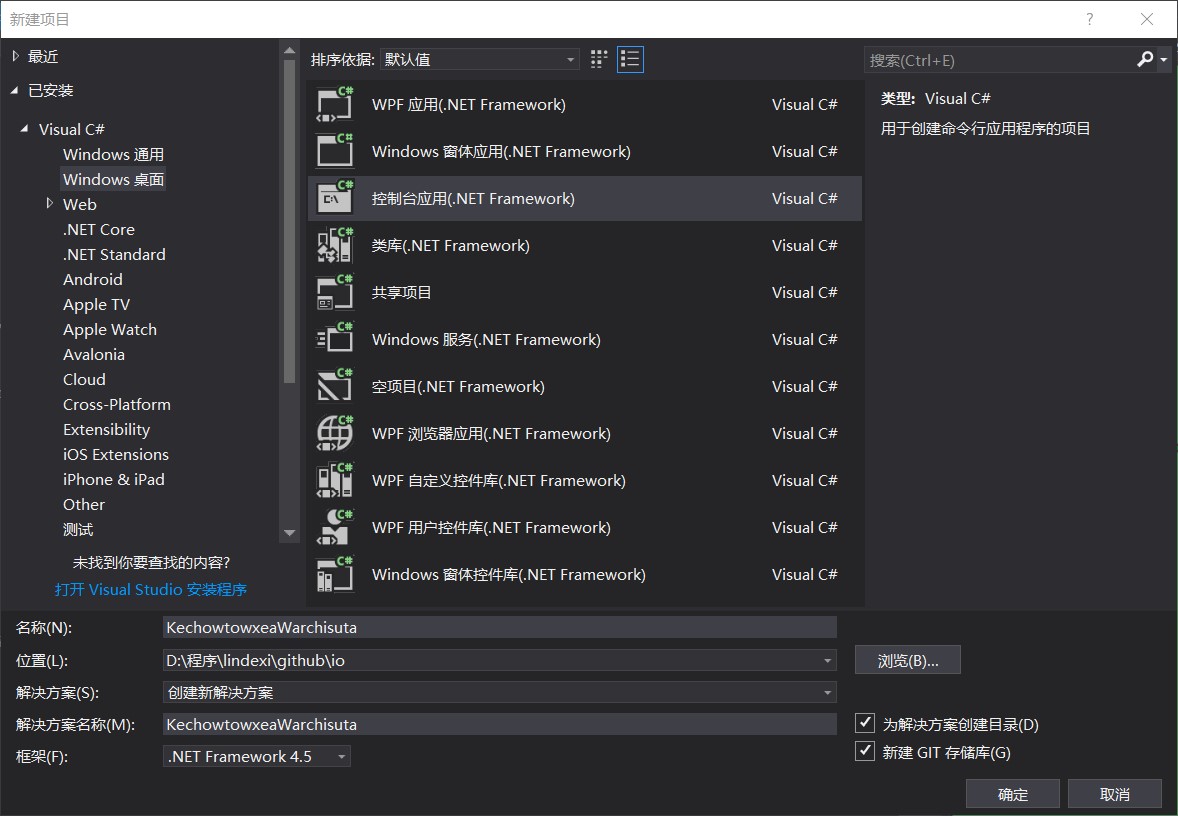
首先创建一个控制台程序,选择 dotnet framework 为 4.5 这样就可以保证下面安装的库可以使用

下载
最好是使用 VisualStudio 2017项目格式,这样就可以直接复制下面代码放在自己的项目文件,就可以快速使用 Nuget 安装而不是需要等待 VisualStudio 的安装
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net45</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="SharpDX" Version="4.1.0" />
<PackageReference Include="SharpDX.D3DCompiler" Version="4.1.0" />
<PackageReference Include="SharpDX.Desktop" Version="3.1.1" />
<PackageReference Include="SharpDX.Direct2D1" Version="4.1.0" />
<PackageReference Include="SharpDX.Direct3D11" Version="4.1.0" />
<PackageReference Include="SharpDX.DXGI" Version="4.1.0" />
</ItemGroup>
<ItemGroup>
<Folder Include="Properties\" />
</ItemGroup>
</Project>
如果使用的不是 VisualStudio 2017 的就通过 Nuget 安装下面几个库
- SharpDX
- SharpDX.D3DCompiler
- SharpDX.Desktop
- SharpDX.Direct2D1
- SharpDX.Direct3D11
- SharpDX.DXGI
创建窗口
首先创建一个简单的类,这个类主要使用 RenderForm 来创建窗口
class KikuSimairme
{
private RenderForm _renderForm;
private const int Width = 1280;
private const int Height = 720;
}
这个类的主要就是 RenderForm ,在使用的时候需要引用
using SharpDX.Windows;
现在还没有创建好窗口,需要在构造函数使用这个代码
public KikuSimairme()
{
_renderForm = new RenderForm();
_renderForm.ClientSize = new Size(Width, Height);
}
如果是在 WPF 创建一个窗口,除了创建还需要显示,下面来告诉大家如何显示窗口
在KikuSimairme添加两个方法
public void Run()
{
RenderLoop.Run(_renderForm, RenderCallback);
}
private void RenderCallback()
{
}
这样就可以在调用 Run 显示窗口,因为创建窗口需要开启循环,使用 RenderLoop.Run 就可以
在不使用这个窗口时需要记得去掉
class KikuSimairme : IDisposable
{
// 其他代码
public void Dispose()
{
_renderForm?.Dispose();
}
}
在 Main 函数创建类,然后显示窗口
static void Main(string[] args)
{
using (var temp = new KikuSimairme())
{
temp.Run();
}
}
现在按下运行就可以看到显示了一个窗口
虽然里面还没什么东西,但是已经可以显示窗口,在窗口里面也就可以进行画东西。以前很少在一个控制台创建窗口,现在使用 sharpDx 可以很简单在控制台创建窗口
这是KikuSimairme类的全部代码
class KikuSimairme : IDisposable
{
/// <inheritdoc />
public KikuSimairme()
{
_renderForm = new RenderForm();
_renderForm.ClientSize = new Size(Width, Height);
}
private const int Width = 1280;
private const int Height = 720;
public void Run()
{
RenderLoop.Run(_renderForm, RenderCallback);
}
private RenderForm _renderForm;
private void RenderCallback()
{
}
/// <inheritdoc />
public void Dispose()
{
_renderForm?.Dispose();
}
}
虽然已经创建窗口,但是现在还没有内容,在下一篇C# 从零开始写 SharpDx 应用 初始化dx修改颜色,我将会告诉大家如何在这个窗口修改颜色。更多SharpDx博客请到SharpDX 系列
参见:SharpDX Beginners Tutorial Part 1: Setting up a SharpDX project in Visual Studio 2013 - Johan Falk
本文会经常更新,请阅读原文: https://dotnet-campus.github.io//post/C-%E4%BB%8E%E9%9B%B6%E5%BC%80%E5%A7%8B%E5%86%99-SharpDx-%E5%BA%94%E7%94%A8-%E6%8E%A7%E5%88%B6%E5%8F%B0%E5%88%9B%E5%BB%BA-Sharpdx-%E7%AA%97%E5%8F%A3.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名
lindexi
(包含链接:
https://dotnet-campus.github.io/
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。